Comprehensive ColorBlind Simulator
According to Color Blind Awareness 4.5% of the population are colorblind. There are many types of color blindness and Adee App helps you to have free access to 8 of them.
Here is a brief how Adee color-blind simulator can help you to check accessibility of your design.
To start, select the artboard/frame you want to check the accessibility then Plugin>AdeeApp.
Live view in Figma
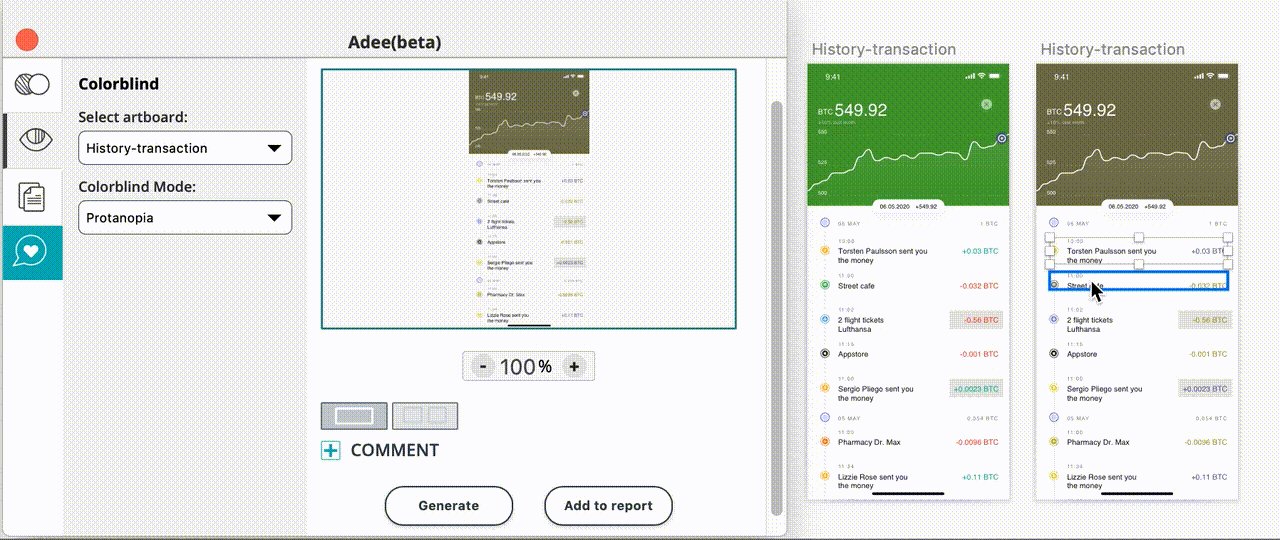
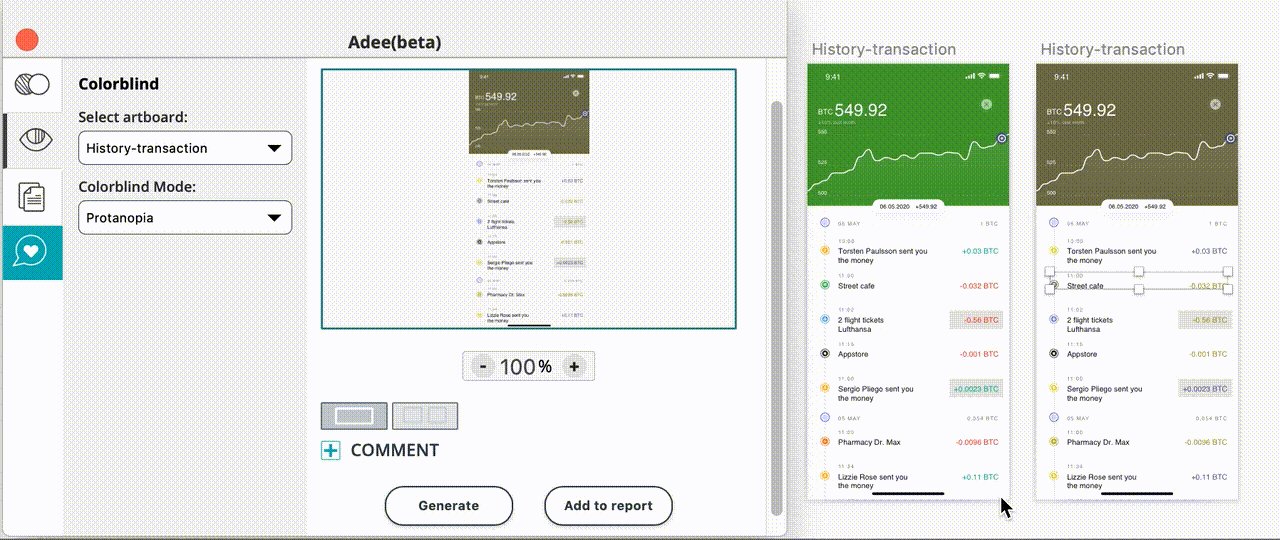
In Figma, you can access your layers and navigate among them live when Adee plugin is open. No need to close or reload the plugin to update layers.
Video demonstrates Adee color blind testing in action - selecting layers.
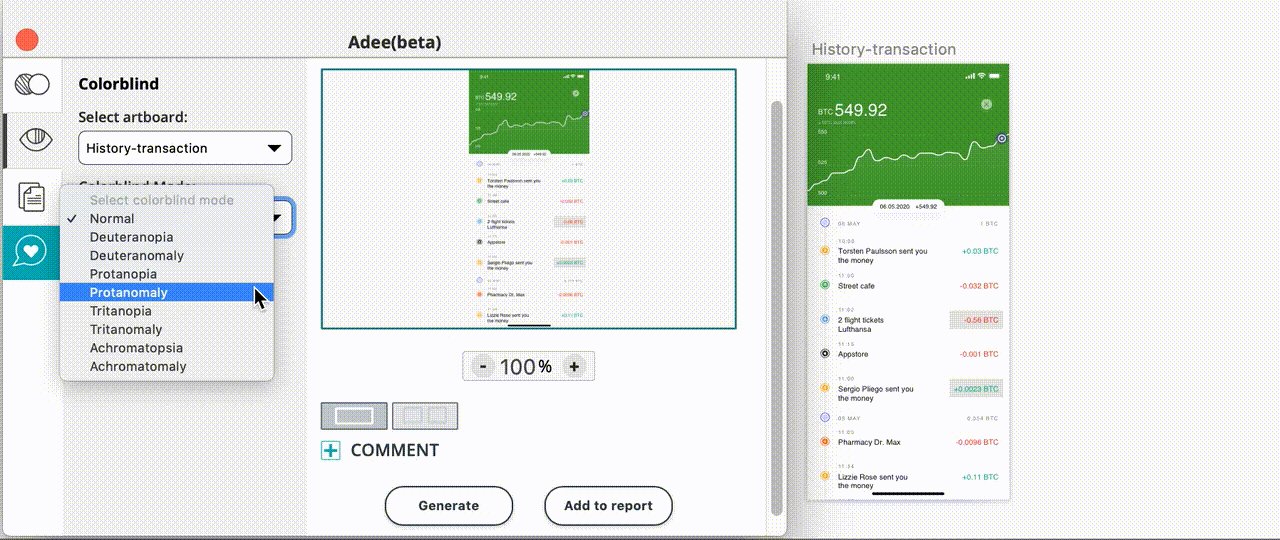
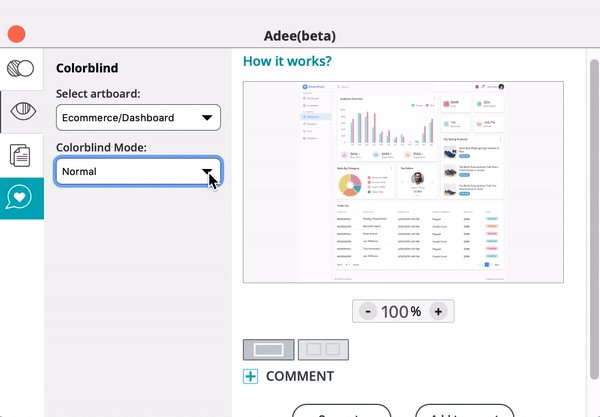
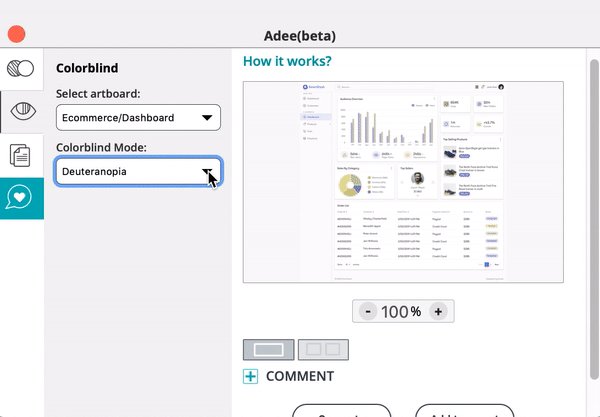
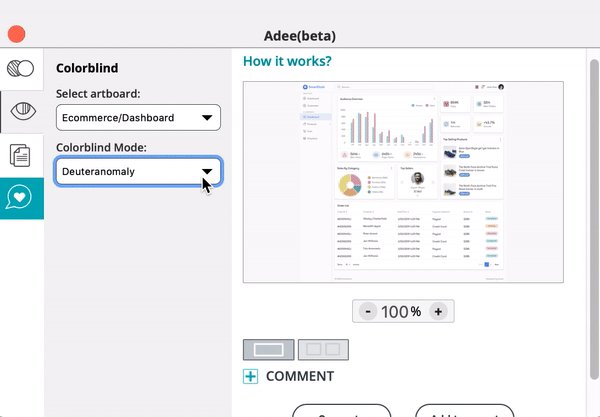
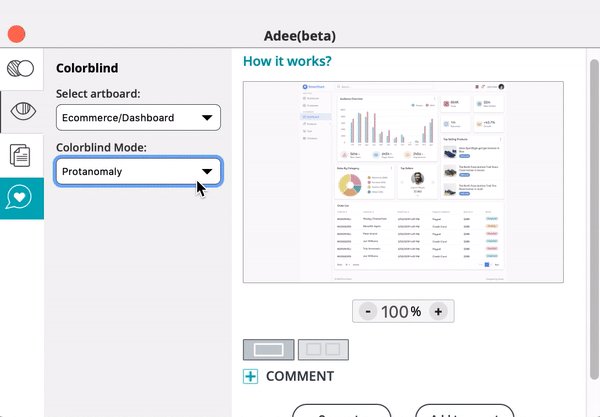
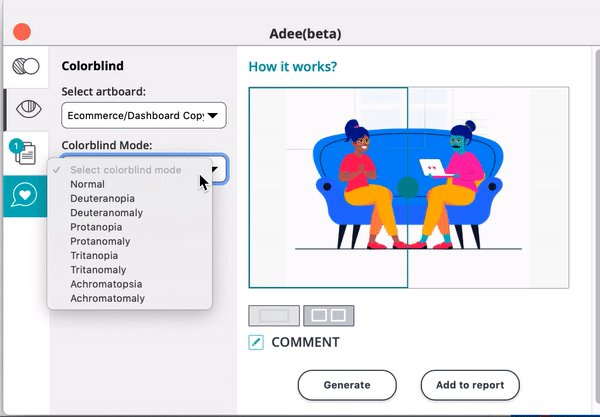
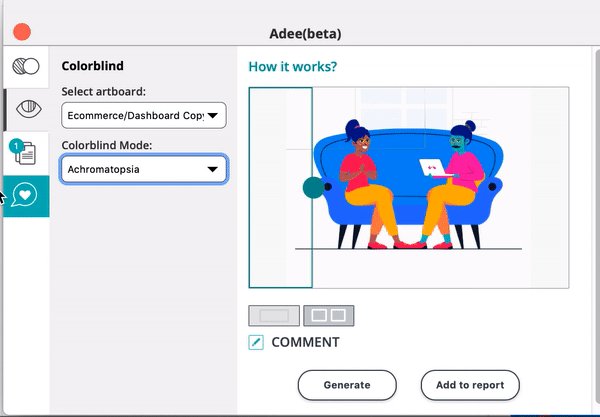
8 different color blindness modes
In the colorblind tab, you have access to a number of colorblind modes. You can also navigate among your artboards/frames and test them.

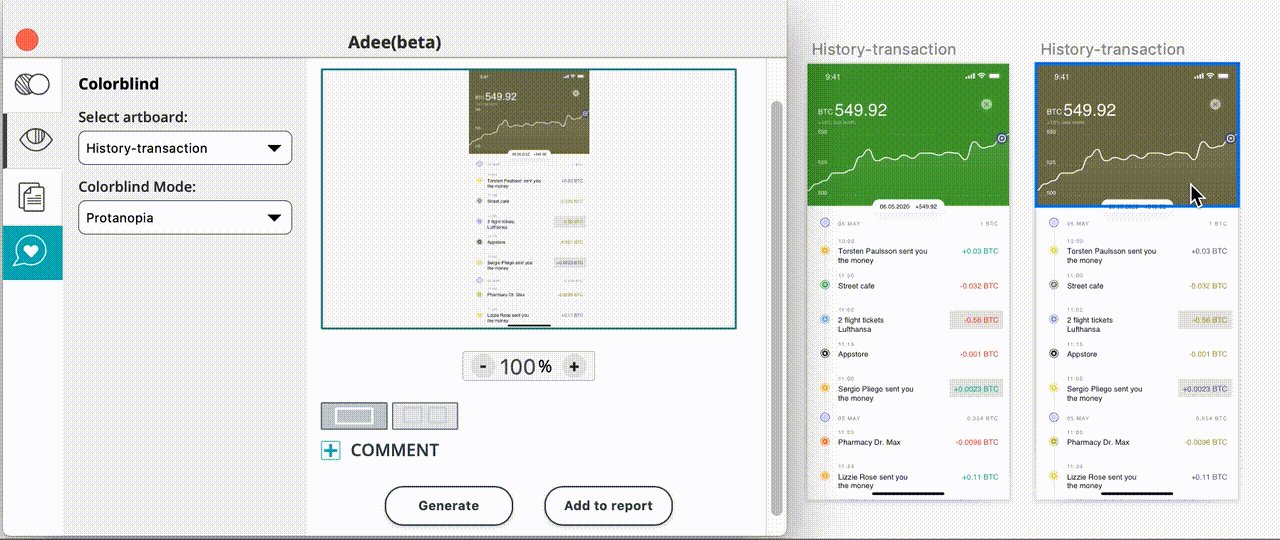
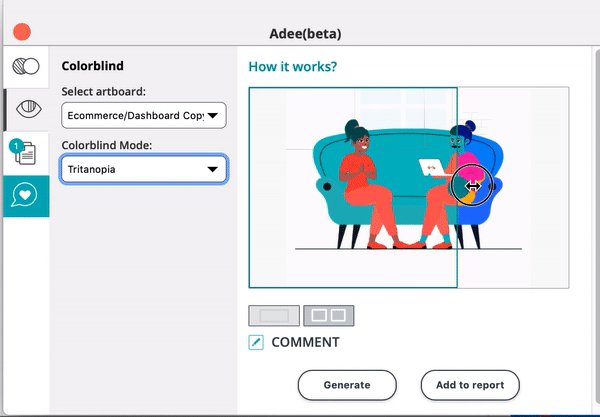
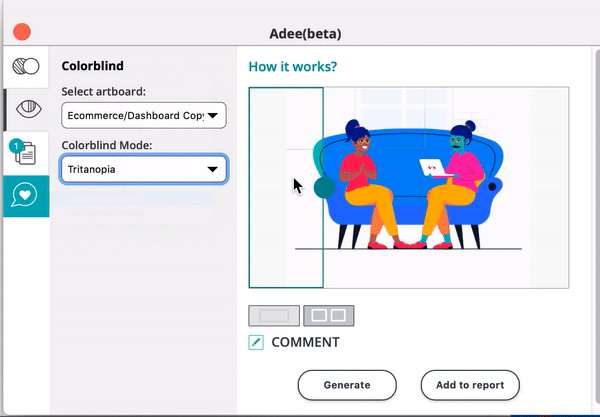
Compare with your normal view
After applying a mode, select the double view to compare normal view of your artboard/frame.

Generate with layers in it
Select your modes and generate them with all the layers accessible.